
Although some people oppose using UI libraries and prefer building their components from scratch, I think they are still worth using because of the speed advantage. The trick then is to find the right one and Chakra UI is a great option.
Chakra UI is gaining traction in React community. At the time of writing, the library has around 15.2K Github stars and 1.2K forks. If you are a fan of emoticon and styled-system then adopting Chakra is a no brainer – the library is built using those technologies as the foundation.
This list will be in the form of pros and cons. Let’s start with the pros.
PROS
#1 Development speed
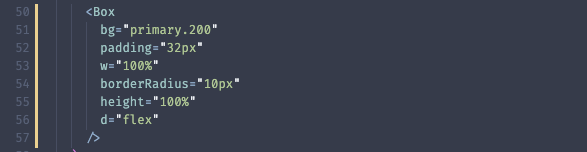
Library provides you with the tools for writing and styling components quickly. The main reason behind it is its utility-styled props. Utility-styled props put the “rapid” in rapid prototyping. Here’s an example of styling a Box component:

Chakra UI has different convenience components you can use for frequent styling tasks. How many times did you have to write custom CSS to center elements in a div? Well, you could use the Center component instead.
The library also provides a few useful hooks, such as the “useDisclosure” hook. This hook allows you to reuse the logic for managing popups and modals in your project.
#2 Component Factory
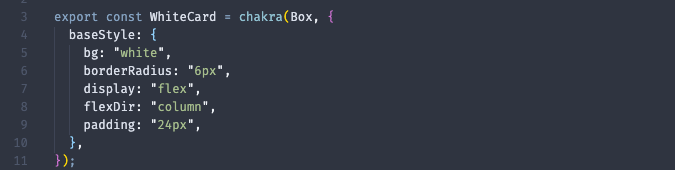
Chakra UI provides a flexible way of building styled-components.
Using the library’s factory function, you can assemble the components like lego pieces. The created components are loosely coupled with their building blocks. As a result, your component system will remain highly modular.

#3 Built with Typescript
The Web development community has embraced Typescript, and for a good reason. There are numerous advantages of using TypeScript that you can find on the Web. Here’s a good article on that topic from Digital Ocean.
Chakra UI was built with TypeScript as the foundation. As a result, the library provides full IDE support and type checking.
#4 Focus on a11y
Nowadays, for any production level software, supporting a11y is a must-have. Chakra UI can help you cover a good deal of your a11y concerns since it provides excellent a11y support.
#5 Actively maintained
Last but not least, the maintainers of the library actively ship new features and improvements.
As an example, the useful hooks built into the library came with the second version. It’s a good sign that ChakraUI is keeping up latest trends in React community.
Cons
#1 Some components do not follow theming pattern
One of the components I ran into that doesn’t allow styling based on the variant is Alert. Instead, the look of the Alert changes based on the `status` property. To overcome this issue, I had to apply custom styling properties to the component.
#2 One maintainer
At the time of writing, Chakra UI seems to have only one fully-committed maintainer. That’s the author of the library Segun Adebayo. When there’s one active maintainer, the risk of discontinuation of the support is higher. But this might not be an issue in the future since more people are getting involved with the library.
Conclusion
Despite the cons, I encourage you to give Chakra UI a try! The library makes it that much easier and faster to prototype and build React components.
If you’d like to get more web development, React and TypeScript tips consider
following me on Twitter,
where I share things as I learn them.
Happy coding!