
Let’s cover some of the newer TypeScript features and advancements. These are the features I find most helpful in my day-to-day work for writing precise and clean code.
Constructor shorthand with Parameter Propertierties
There’s a way to write shorter classes using TypeScript’s parameter properties . This shorthand lets you declare class properties with the same names as the class constructor parameters. All you need to do is prefix your parameters with visibility modifiers.
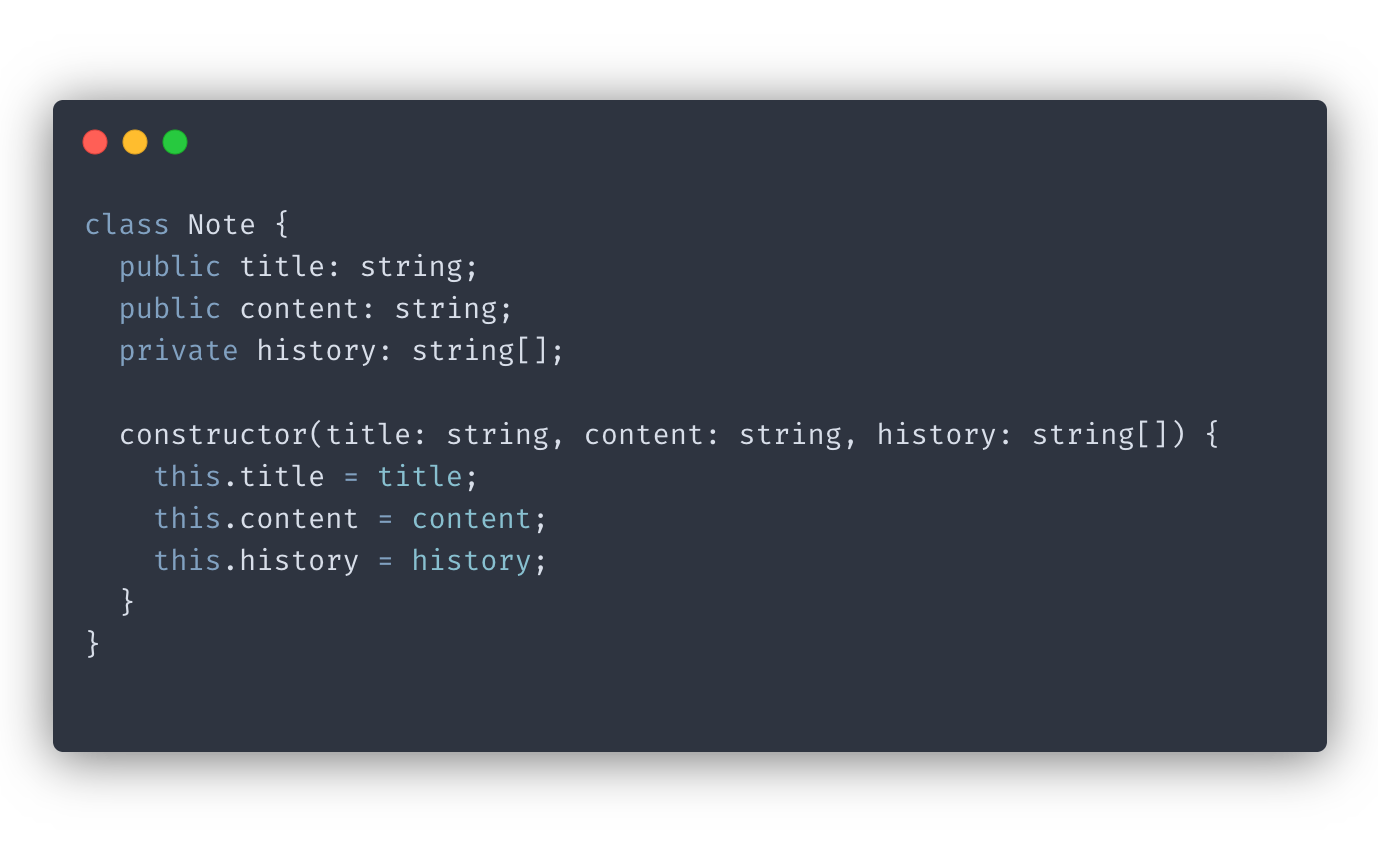
Take a look at this class:

Here we manually assign the parameters the constructor receives to class properties with the same name.
Here’s how we can trim this code using parameter properties:

Nullish coalescence
Nullish coalescence
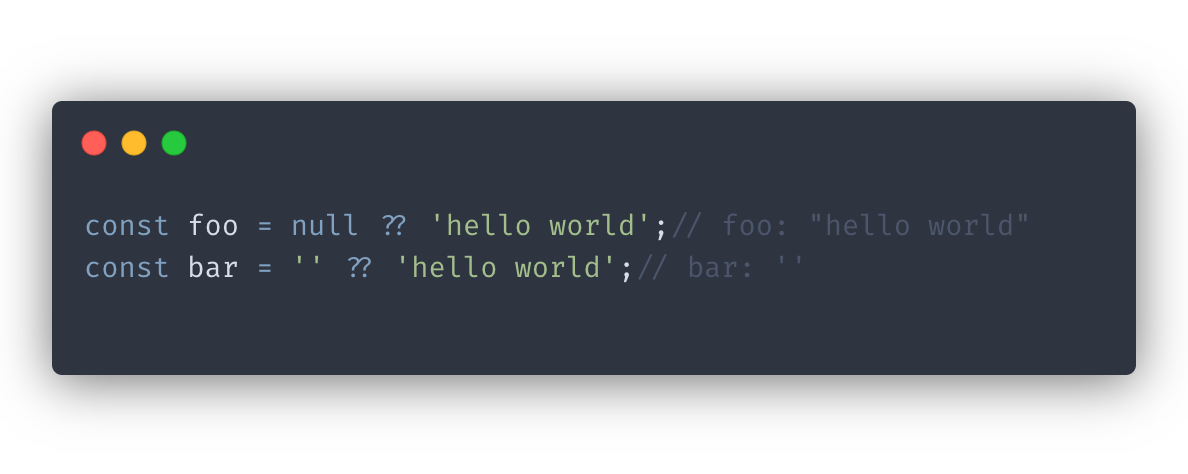
is a newer ECMAScript feature that TypeScript recently started supporting. Nullish coalescing operator lets you provide a fallback value for null or undefined. Here’s what it looks like in code:

You might be wondering: “How is it different from the logic OR (||) operator”? The answer is that the nulish coalescing operator deals specifically with null and undefined values, while OR operator will return the right-hand operand over any falsy value, including null, undefined, empty strings, and zeros.
Private Class Fields
This feature also comes from ECMAScript. The
Private class field
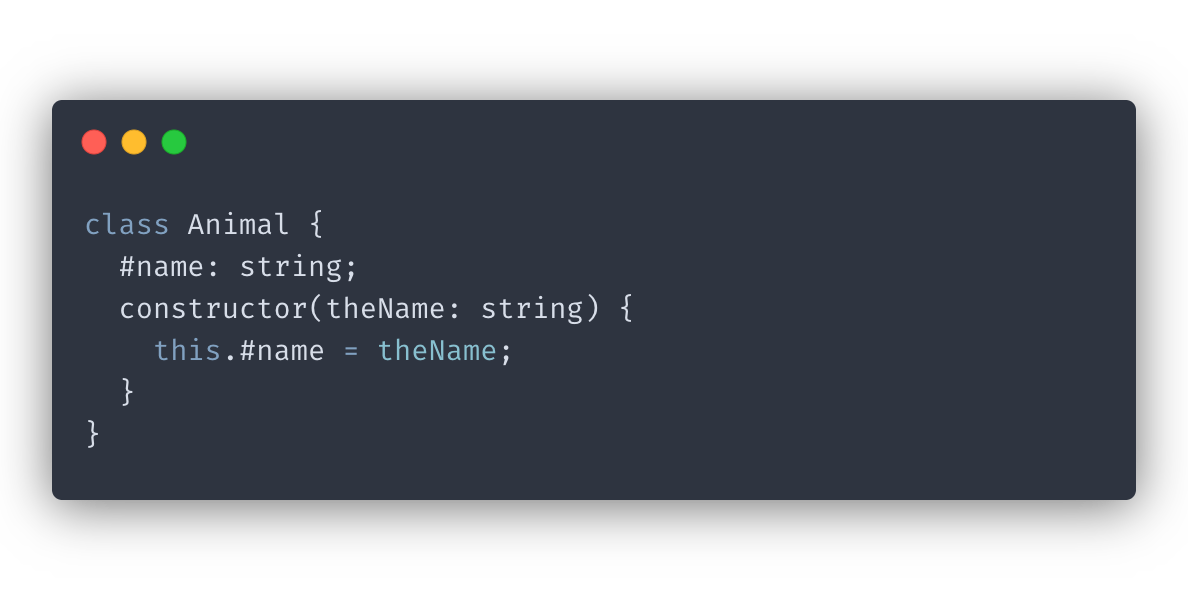
is a stage 3 ECMAScript proposal whose adoption is increasing in the TypeScript community. To declare a private class field, you use # syntax:

The difference between using private class fields over the private keyword is that the former has better run-time guarantees. TypeScript fields declared with a private keyword will become regular fields in the compiled JavaScript code. Private class fields, on the other hand, will stay private in the compiled code.
Trying to access private class fields during the run time will result in a syntax error. It also means that people can’t inspect and snoop at your private class fields using browser dev tools.
With private class fields, we finally got true privacy in JavaScript.
Labeled tuple types
This feature is available for TypeScript versions 4.0 and up. Labeled tuple types improve our experience working with tuples.
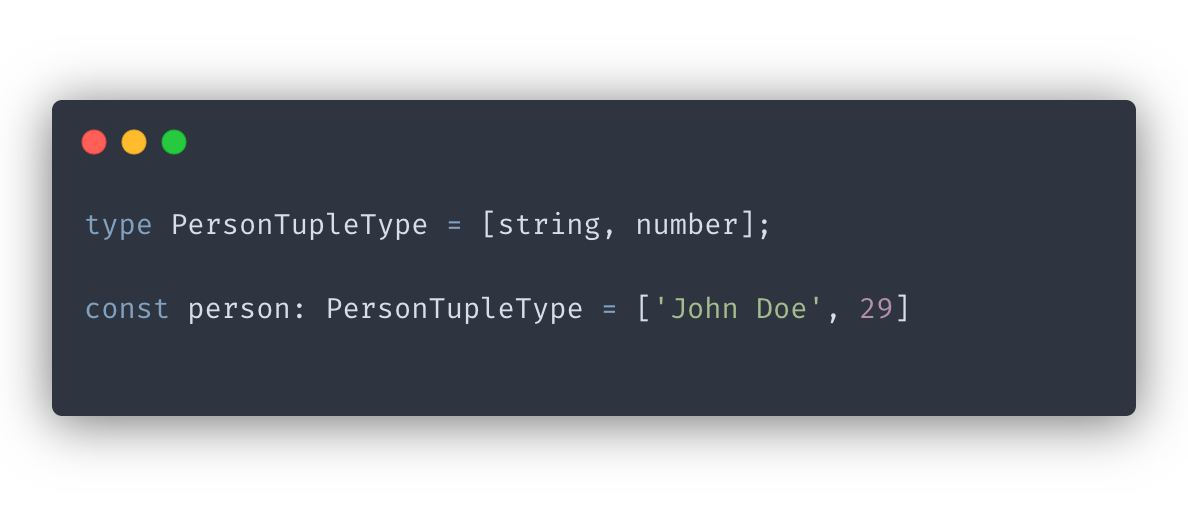
First, let’s briefly cover what tuples are in TypeScript. Tuples are array types of fixed size. Tuples must have their types declared, although the types do not need to be all same. Here’s a sample tuple type declaration:

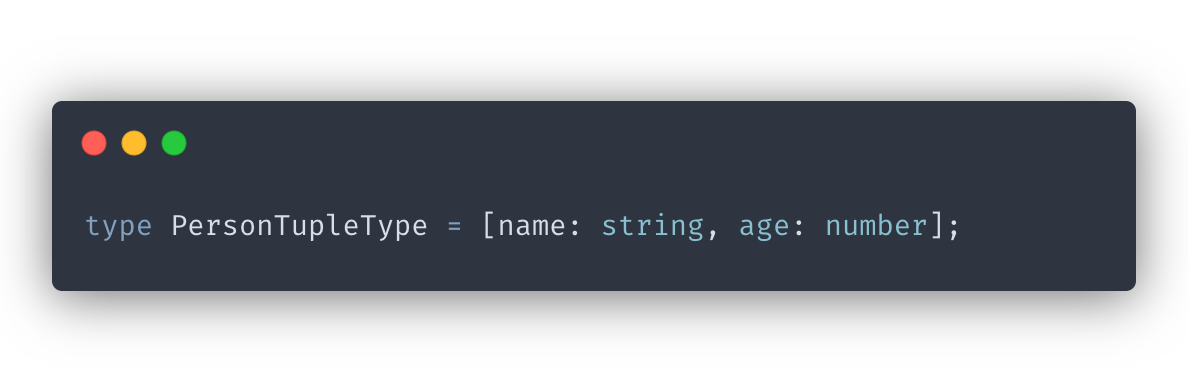
With labeled tuple types we can, you guessed it - label the types our tuples contain. Here’s what it looks like:

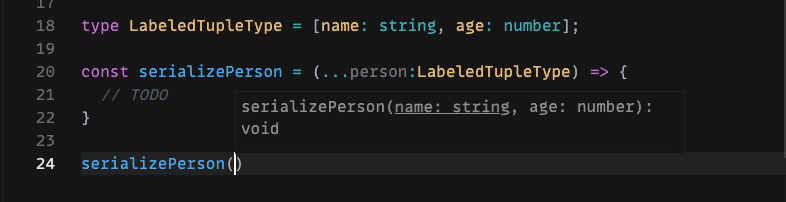
So why use labeled tuple types? Primarily you get a much nicer auto-complete experience when working with functions and spread operators:

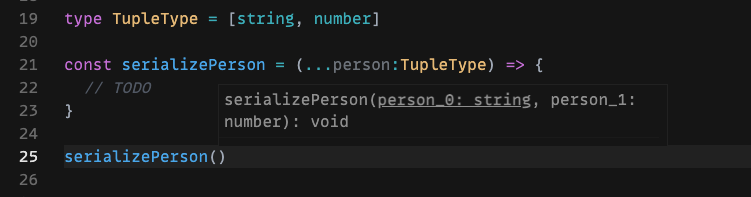
Here’s what autocomplete would look like with a regular tuple:

With labeled tuple types, you can see the nature of the data your function accepts without needing to drill down into its declaration.
Template type literals
Template type literals is a newer TypeScript feature available from versions 4.1 and up. Template type literals let you create new string types from combinations of multiple union types.
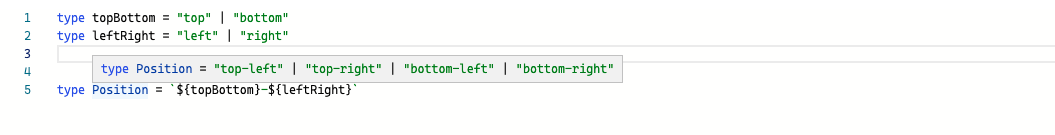
Imagine you want to provide your users with a set of options created by combining two union types. You can use template type literals instead of typing each option manually:

Notice how the new Position type includes all the combinations of topBottom and leftRight types.
Template type literals have many applications but are most often found in UI libraries and design systems.
Utility types
TypeScript provides you with a set of utility types that let you construct new types on top of the existing ones. There are many utility types that cover different scenarios, such as selecting type properties to copy, uppercasing them, or making all of the properties optional.
Here is an example of using the Omit utility that copies all of the props from the original type except for the ones you chose not to include:
To learn more about utility types in TypeScript check out my post here .
And that’s it for this post. Here we covered some of the newer TypeScript features that you’re most likely to find interesting and put to good use.
If you’d like to get more web development, React and TypeScript tips consider
following me on Twitter,
where I share things as I learn them.
Happy coding!