
In this post, we will explore ambient modules in TypeScript. We will cover what ambient modules are, how to use them, and some caveats and tips when working with them.
What are ambient modules?
Ambient modules is a TypeScript feature that allows importing libraries written in JavaScript and using them seamlessly and safely as if they were written in TypeScript.
An ambient declaration file is a file that describes the module’s type but doesn’t contain its implementation. Ambient declaration files are not transpiled, so they are not converted to JavaScript. They are used purely for type safety and IntelliSense. They follow the d.ts file format.
TypeScript ecosystem contains thousands of such ambient declarations files available to you via DefinitelyTyped . DefinitelyTyped is a repository that contains declaration files contributed and maintained by the TypeScript community.
If you’ve ever installed types in your projects using commands like this:
npm install --save-dev @types/node
Then you’ve used DefinitelyTyped.
Most of the types for popular JavaScript libraries exist in DefinitelyTyped. However, if you have a JavaScript library whose types are missing from DefinitelyTyped, you can always write your own ambient modules for it. Defining types doesn’t necessarily have to be done for every line of code in the external library, only for the portions you are using.
How to use ambient modules
There are three main ways to use declaration modules in TypeScript:
- Importing declaration using triple-slash directive.
- Configuring
typeRootsfield intsconfigfile. - Configuring
pathsfield intsconfigfile.
A triple-slash directive is a single-line comment with an XML tag instructing the compiler to include additional files in the compilation process. It usually looks something like this:
/// <reference path="../types/sample-module/index.d.ts" />
Note: The single-slash directives must be located at the top of the file. If you put it below the import statements, it will be treated as a regular comment instead.
The
typeRoots
field in the tsconfig file is used to specify directories that contain declaration files. The compiler will search these directories for TypeScript declaration files to include in the compilation process.
Note: The directories you specify are relative to the placement of the tsconfig file.

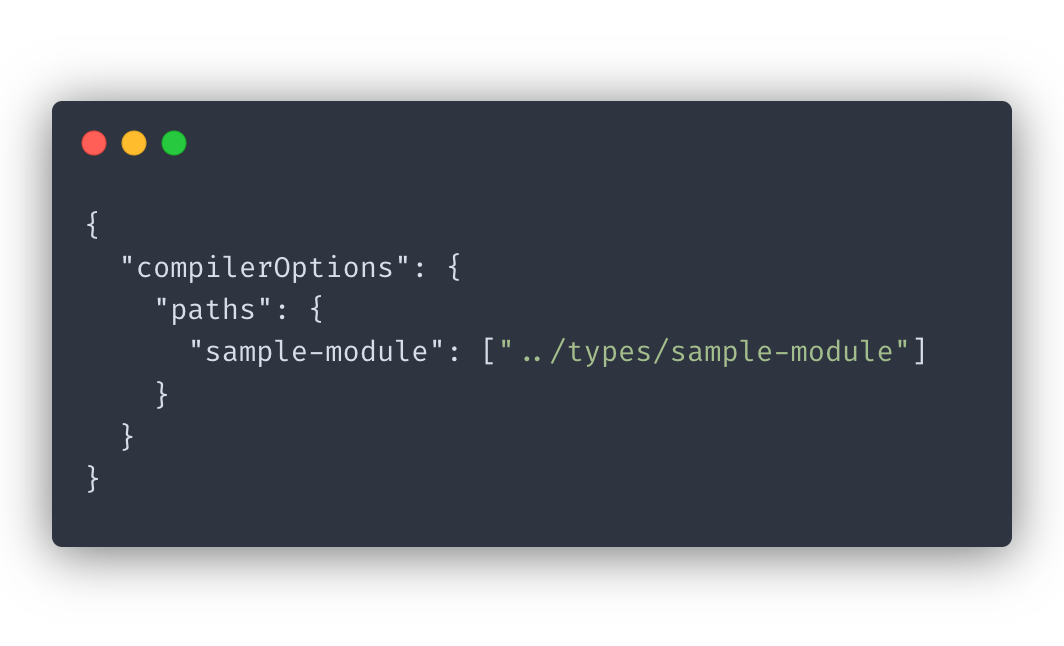
The
paths
field in the tsconfig file specifies specific paths where TypeScript should look for TypeScript files based on the regex pattern you provide.

Tips when working with ambient modules:
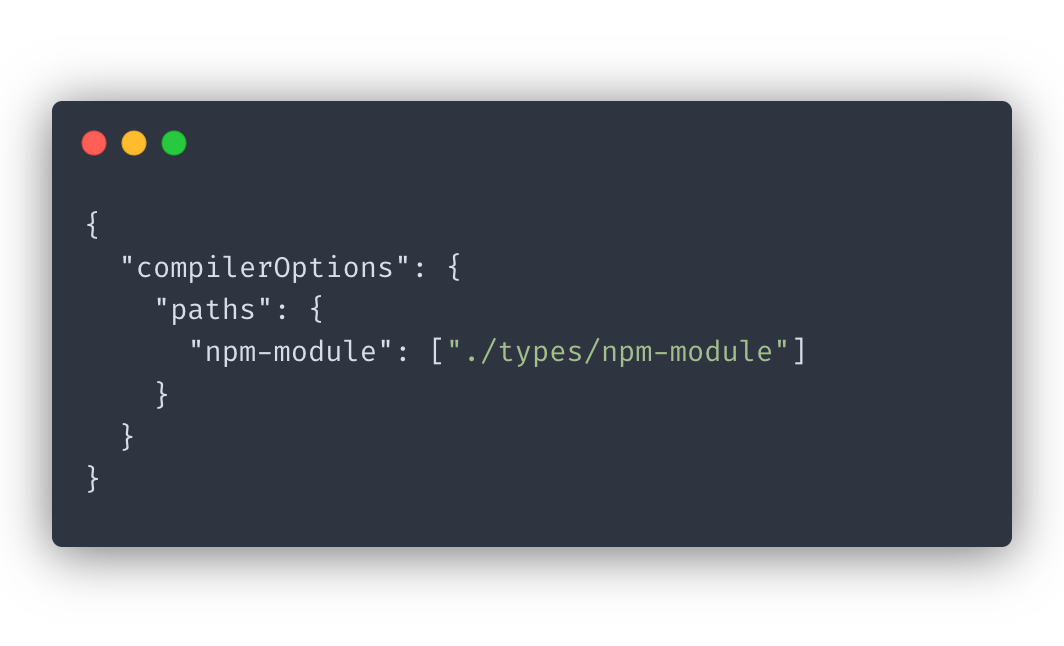
Use paths to add customized type definitions to your project.
If you want to use your customized type definitions for a module that has its own type definitions, you can override the compiler option by adding a tweak to paths.

As a result, TypeScript will use the types coming from your custom module rather than the ones provided by the external library.
How you declare your imports makes a difference
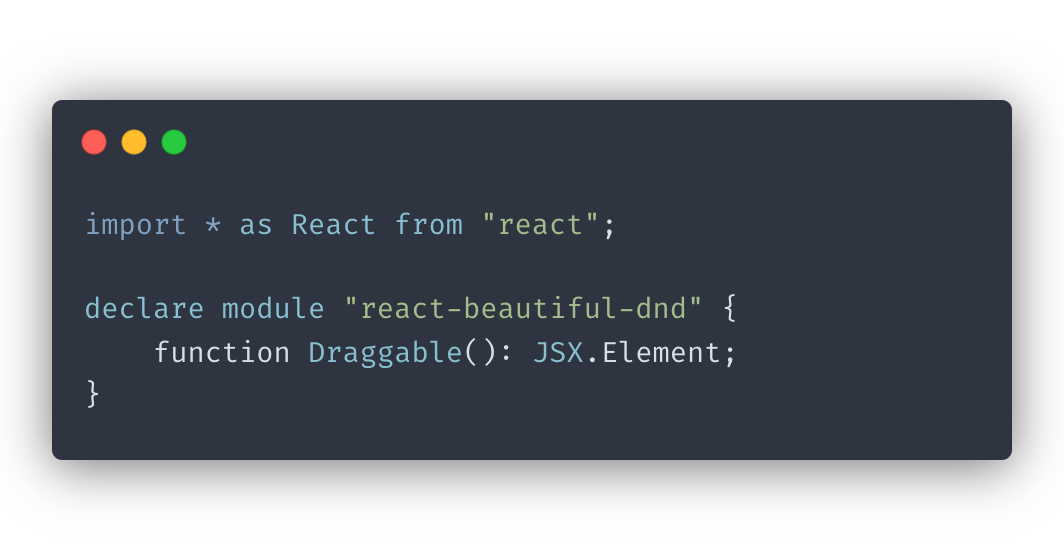
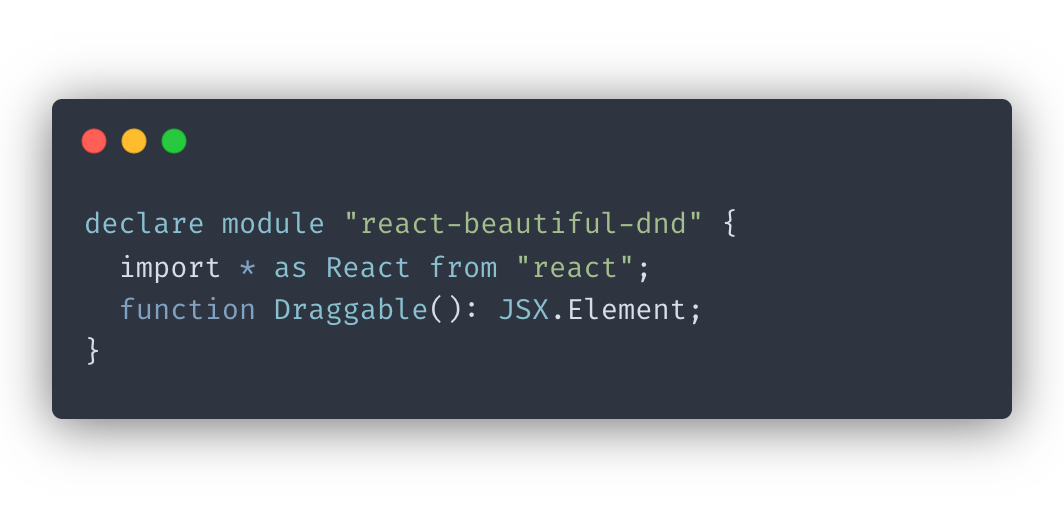
It is important to place all import declarations inside the module declaration when creating TypeScript definitions for third-party libraries.
Otherwise, your declaration module will be treated as an
augmentation
instead, and your custom types will not be registered.

The above won’t work. You need to declare your imports inside of the module instead:

Fix your types quickly using shorthand ambient declaration
If you don’t want to spend the time creating declarations to be able to use the third-party library code, you can use a
shorthand module declaration
instead.
declare module "sample-module";
When using a shorthand ambient declaration, all imports from that module will be of the type any.
Conclusion
In this post, we covered what ambient modules are and how to use them. We also listed some tips for when working with them. Hope you found this post helpful!
If you’d like to get more web development, React and TypeScript tips consider
following me on Twitter
, where I share things as I learn them.
Happy coding!