
This blog post will discuss strategies for making your React components more reusable.
By keeping reusability in mind when building your React components, you will have an easier time maintaining your codebase and adding new features to your app.
Use container component pattern
One way to make your React components more reusable is to use the container component pattern. Container components usually have a functionality that you want to reuse in different places in your application.
They have a children prop that lets you pass any arbitrary content. The fact that container components don’t care about the content of children makes them very flexible and versatile.
One example of a container component is a sidebar. It usually has some common functionality, like displaying navigation links or search input. You can then pass any content you want into it, such as an article link or a product listing.
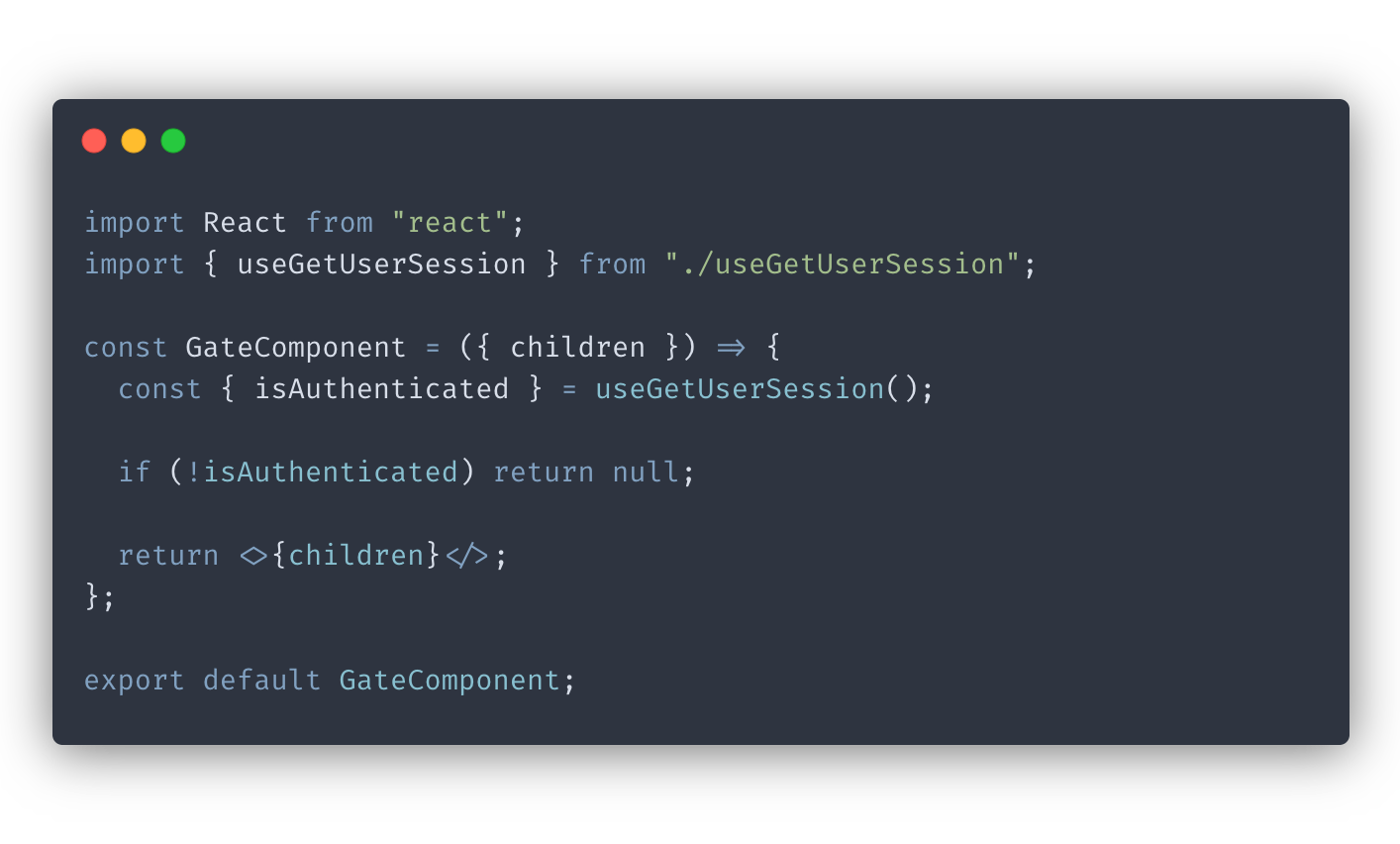
The container component I use in almost every application is the gate component that checks user’s authentication status before rendering its children:

If you’re interested, I wrote a detailed post about using a gating component to handle roles and permissions in React .
Generic versus specialized components
Another way to make your React components more reusable is to use the generic/specialized pattern. This pattern is quite simple: you create a generic component that’s highly reusable and then build more specialized ones on top of it.
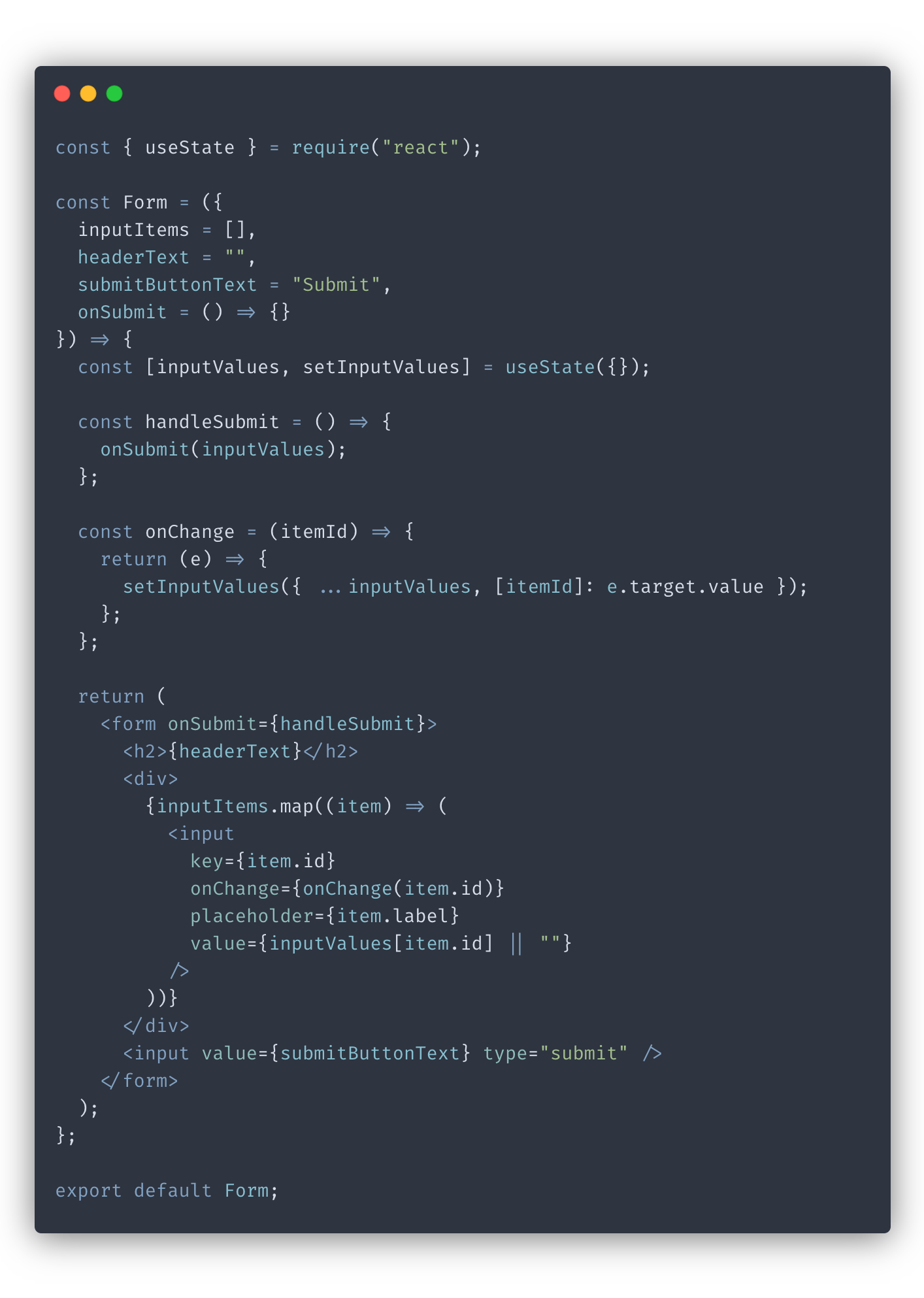
Say we created a generic form component that can render any form input.

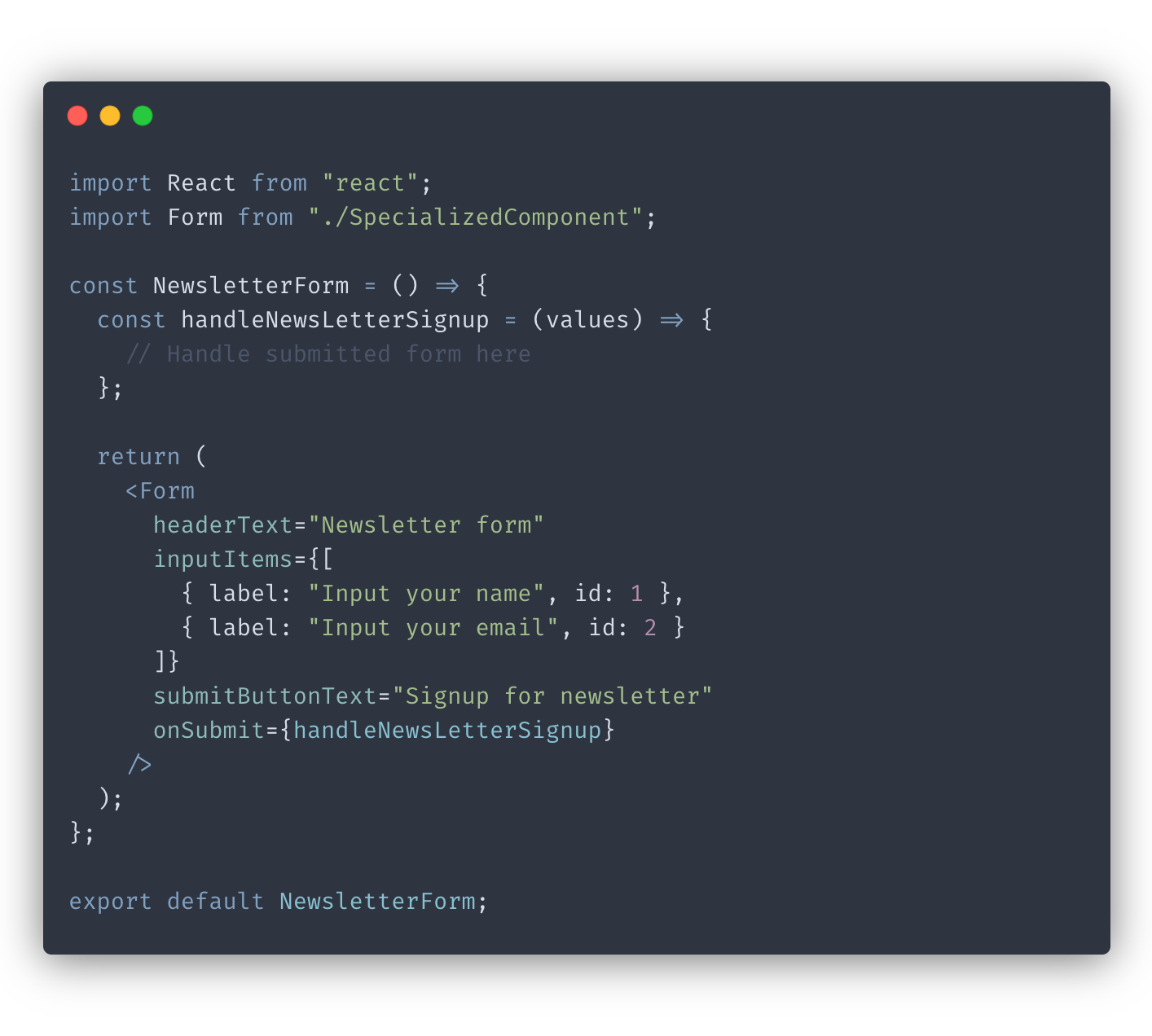
Now we can build a more specialized NewsLetterForm component that uses the generic version as the foundation:

As a result, we’ve created a specialized NewsLetterForm component that you can use without having to provide a lot of configuration for it.
At the same time, we now have a generic Form component that you can use to create other specialized forms on top of it.
Be mindful about what your components get to decide
When you’re creating a React component, think critically about what your component is making decisions about.
One problem I often see in codebases is giving components too much context and making them decide whether they should render themselves.
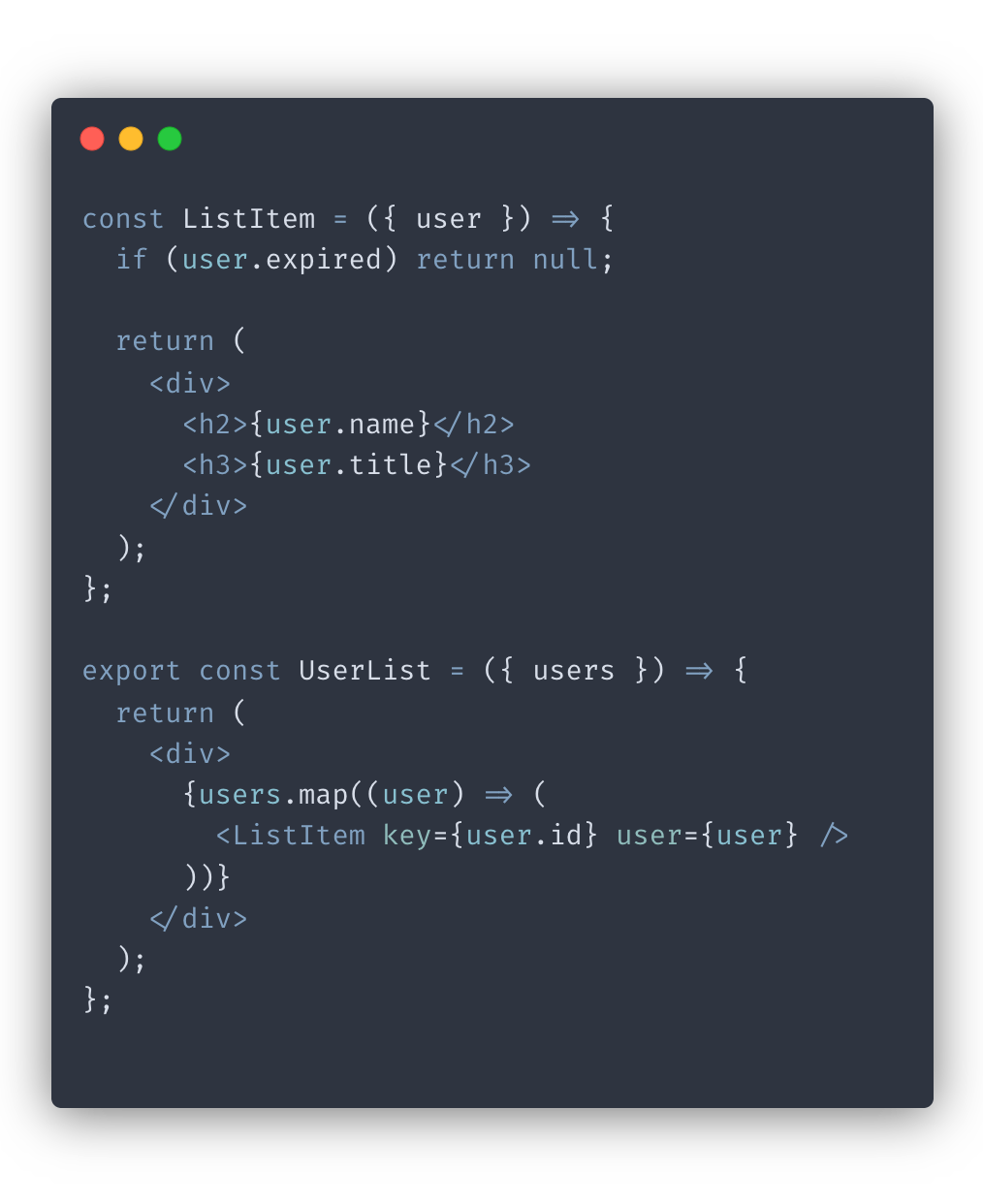
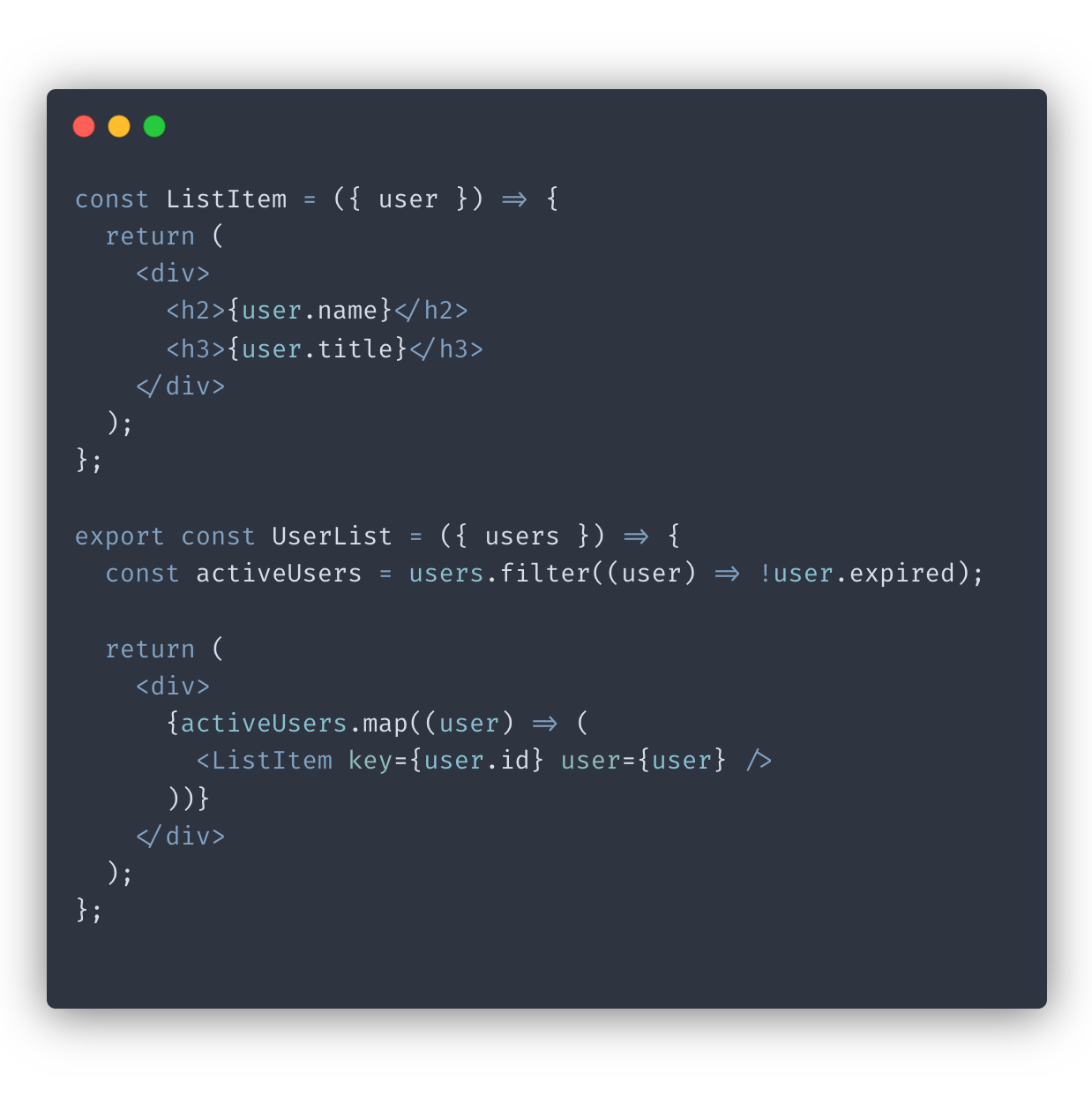
For example, let’s take a look at UserList and ListItem components:

In this example, it’s up to ListItem to decide whether to render itself. Doing so makes it less reusable. What if we want to use this ListItem in a different list that displays users regardless of whether their accounts have expired? We would need to manipulate the content of the user prop to get the result we want. Not ideal.
There’s a better approach: we could let the list component decide whether to render its items instead:

In this case, the list component controls whether or not to render its items. This makes our ListItem component more reusable since now it’s purely presentational and doesn’t contain conditional rendering logic.
Flatten your props
If you plan on reusing your component in other places in your app, you should flatten your props whenever possible.
This way, it will be clearer what data the component needs to operate.
When we use nested object prop, we’re not sure whether the changes to the object can cause unexpected side-effects down in the component tree.
Also, when the component expects an object prop to have a certain structure, it makes it harder to use this component interchangeably with other data structures.
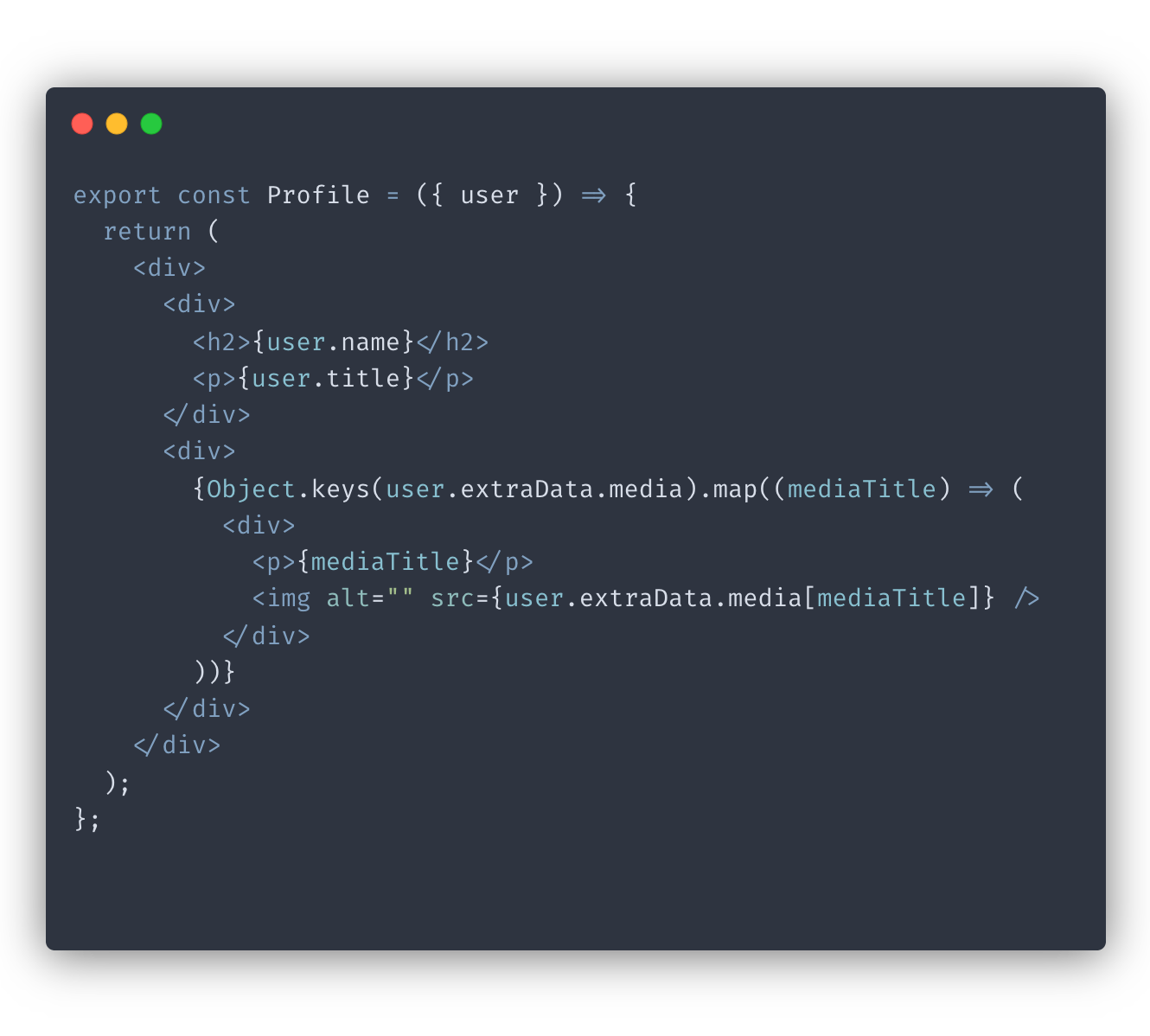
Let’s take a look at an example of displaying user’s profile:

In the example above, the media field is buried a couple of levels deep in the user object. If we changed our User data structure, we could unknowingly break this Profile component.
On top of that, now we can use this component only to display the user profile pages. What if we want to reuse this component to show data for a company, and the structure of the company object differs from the user object?
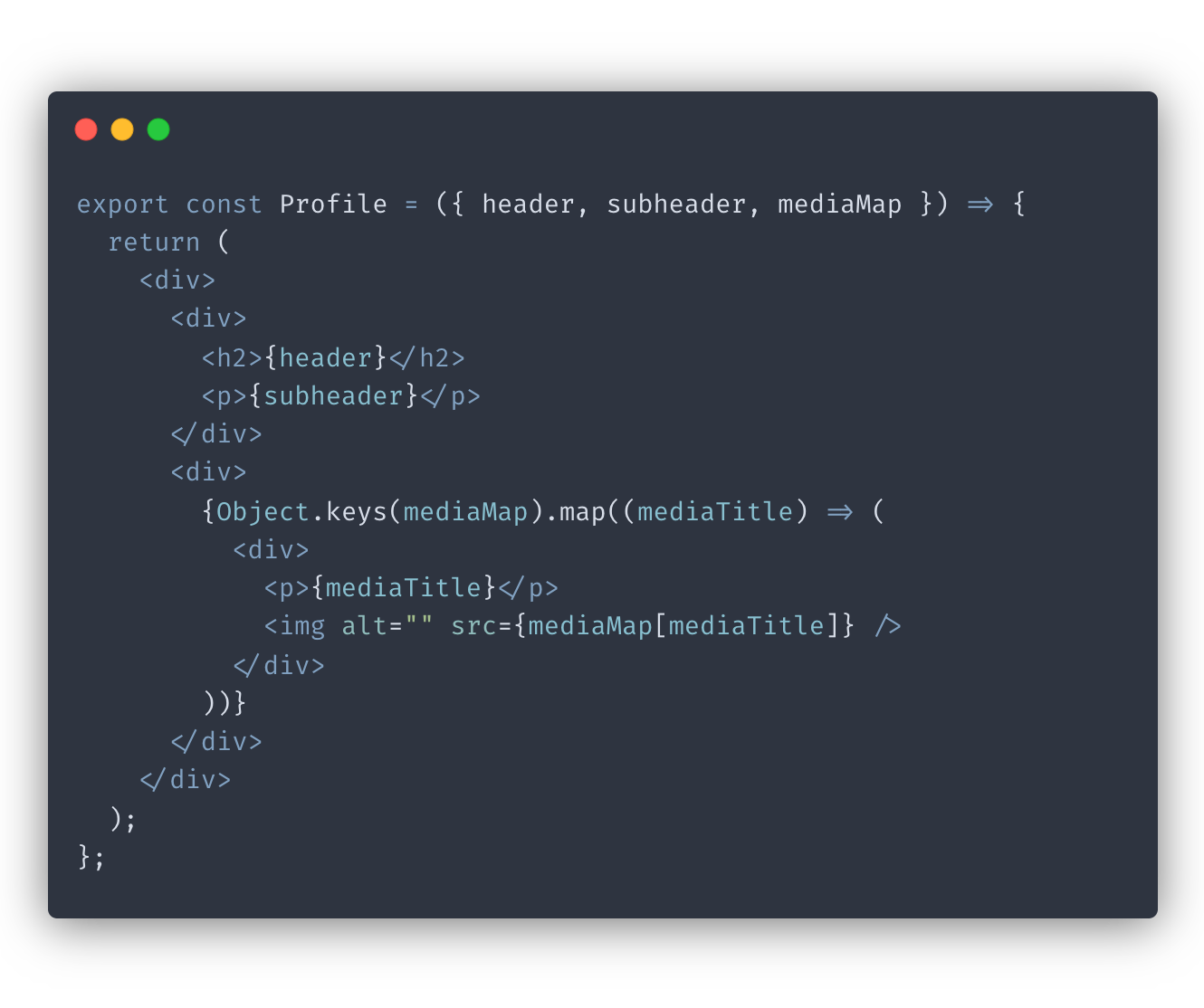
If our profile component avoided relying on nested object props, reusing it to display a company profile page would be much simpler:

In the code above, we simplified our Profile component by flattening its prop requirement and making it more apparent which prop it needs to display images.
Provide fallback props to your components
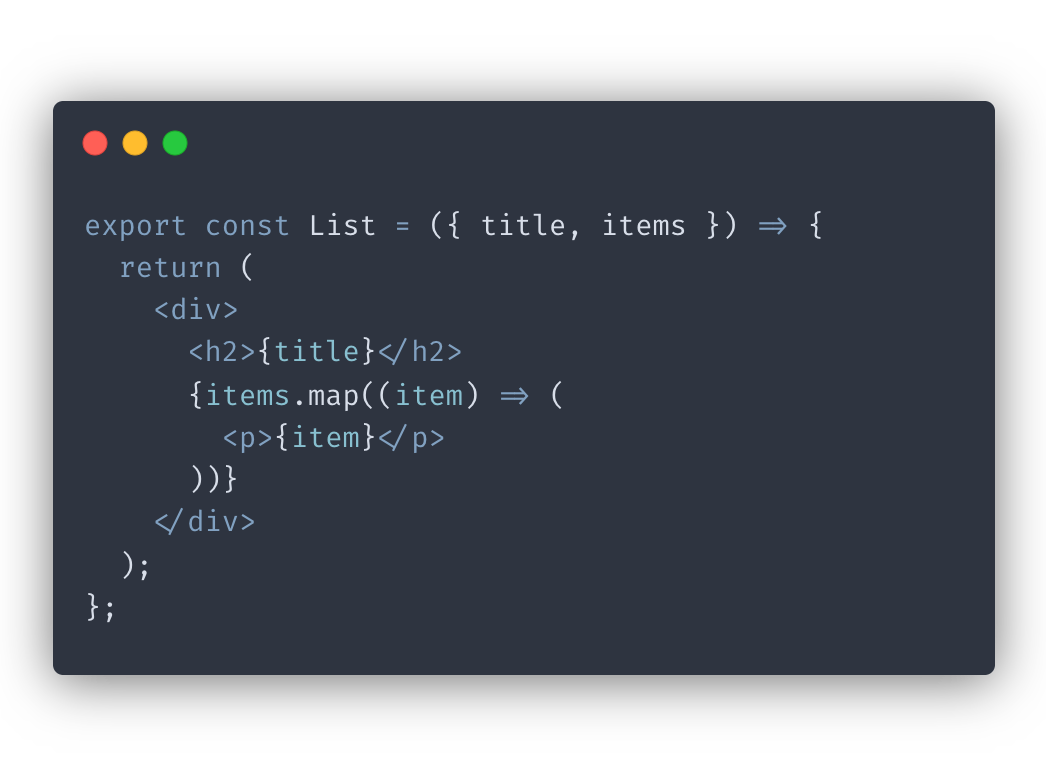
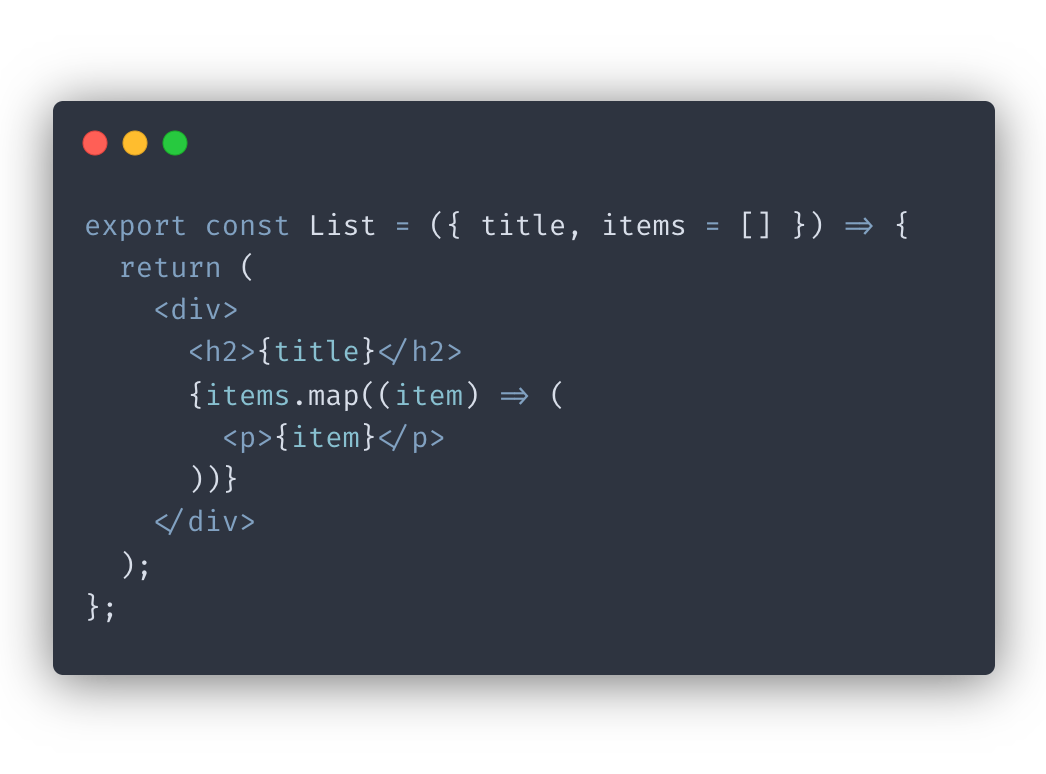
A simple thing you can do to help make your React components more reusable is to provide fallback props. It’s especially important to do so if failing to supply these props could cause an exception.

In the example above, if the client forgot to provide the items prop, the app would crash because the component would try to access the map method of the items prop that’s undefined.
To avoid that, we can provide an empty array as a fallback.

Doing so will at least prevent our application from crashing.
Avoid using the spread operator to pass props
It can be tempting to use the spread operator when you want to pass props from a parent component down to its child, like so:
<ChildComponent {...props} />
But this is generally not recommended and makes bugs harder to track!
After a while, it will be harder to figure out which of the props that you’re passing using a spread operator are actually being used by the component’s children and which ones are safe to delete or modify.
Conclusion
It’s important to think about reusability at a component level and not just the app level when building software applications using React.
In this post, we reviewed some of the practices that you can use to make your React components more reusable. I hope you found this post useful!
If you’d like to get more web development, React and TypeScript tips consider
following me on Twitter,
where I share things as I learn them.
Happy coding!