
In this post, we will cover some common tips, suggestions, and techniques useful when building React applications with TypeScript.
Use utility types
You’ll frequently want to construct new types on top of the existing ones when working with TypeScript. There are several advantages to making new types this way:
- Maintaining consistency with the DRY principle. Reducing the repetition in your code by reusing existing types.
- Keeping your types in sync when they change. When you alter any underlying type, all of its descendant types will also adopt the change.
One way to create new types is by using the TypeScript utility types. The utility types can help you solve more complex edge cases when writing custom types. I wrote an overview of utility types in my other post, which you may find useful.
Create reusable components using generics
You can use the React.Component type to write reusable generic React components in TypeScript.
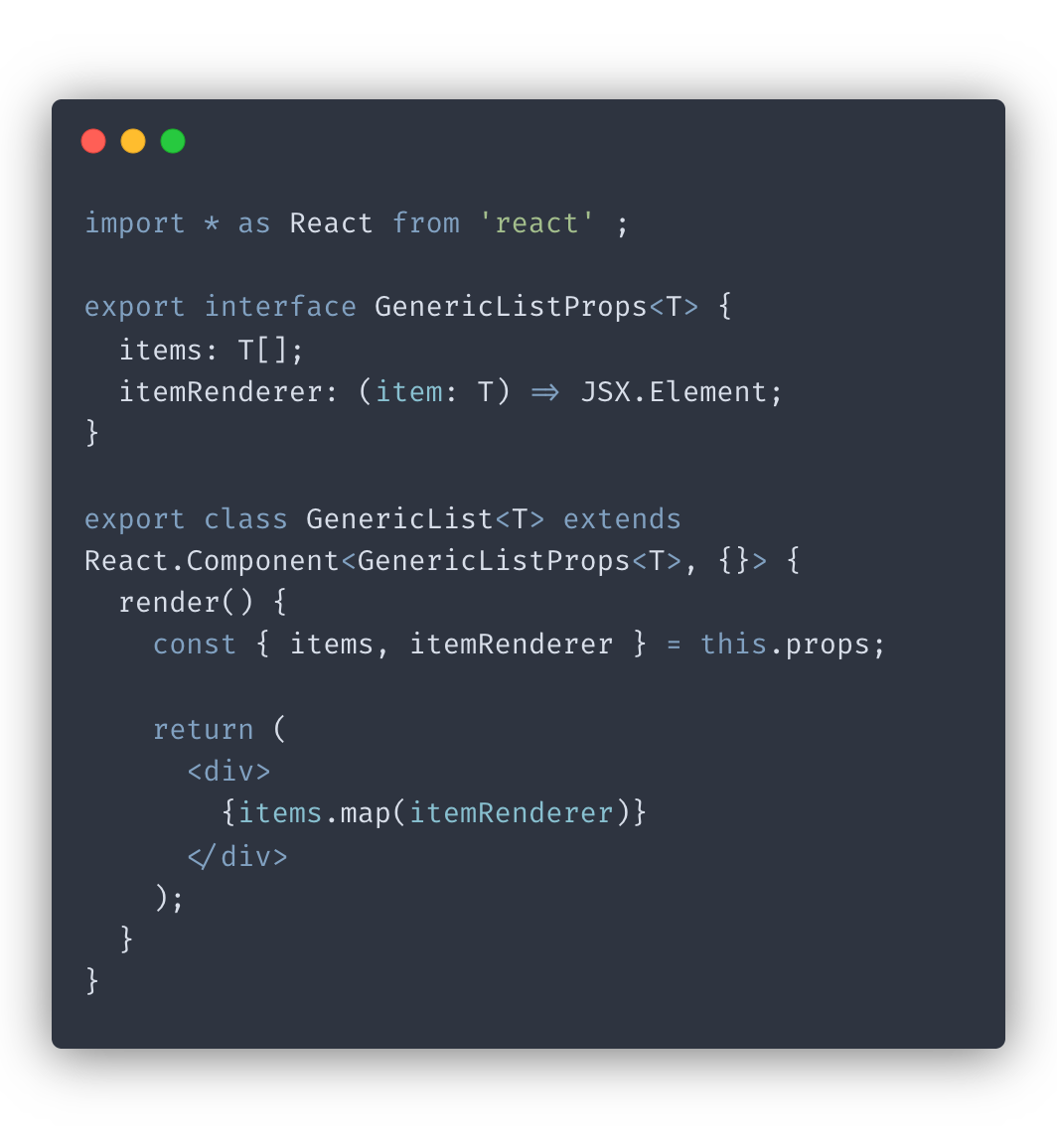
React.Component is a generic parameterized type that you can use to create components that accept dynamic input types. Let’s see how we can create a generic list component with this type:

In the example above, we created a generic list component that takes in dynamic type T as an input. This means that our component can accept any type of data for its items prop. We then use the map function to iterate over each item in our items array and render it using the itemRenderer function prop.
By creating generic components this way, you can write code that applies to multiple types and reduce code duplication.
Use React.CSSProperties
React.CSSProperties is a type that represents style information in React for CSS-in-JS objects. This type is useful for passing the style prop to your components and making sure that it’s used in a way that’s supported by React.

Extend HTML elements using React.HTMLProps
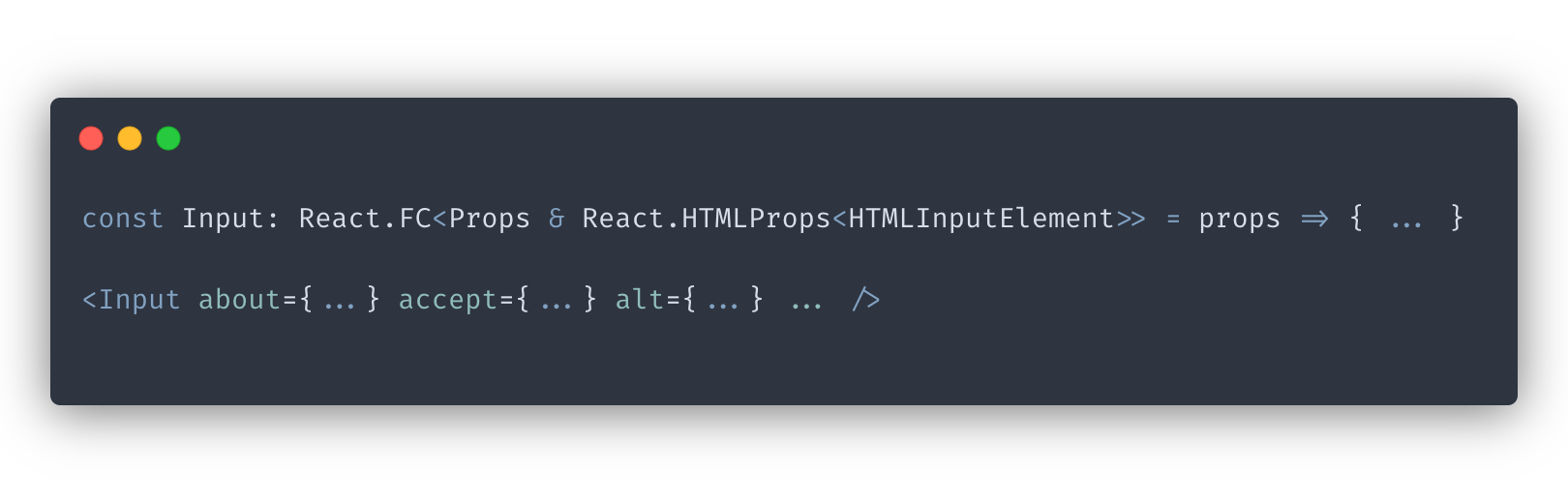
Using React.HTMLProps, you can create custom elements that extend the functionality of native HTML elements.

In the code example above, we created a custom React element called Input that constructs its props type using React.HTMLProps. We then use the about, accept, and other HTML props to define its behavior.
Use types for constants
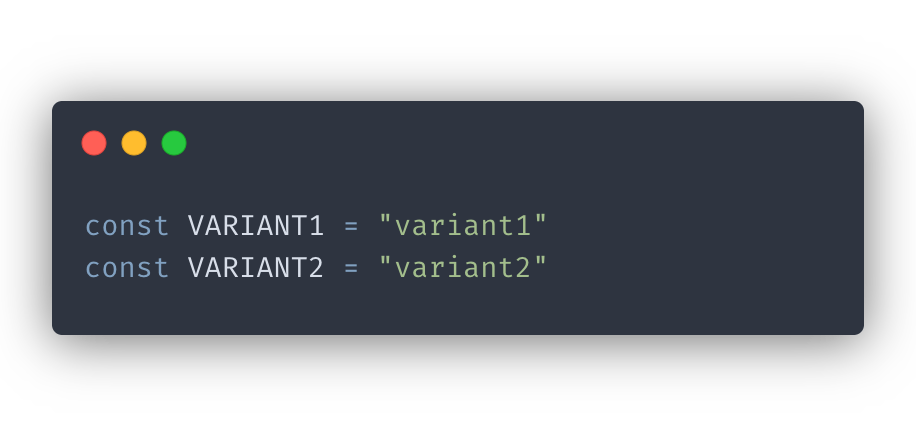
It’s a common practice to create global constants in projects using this syntax:

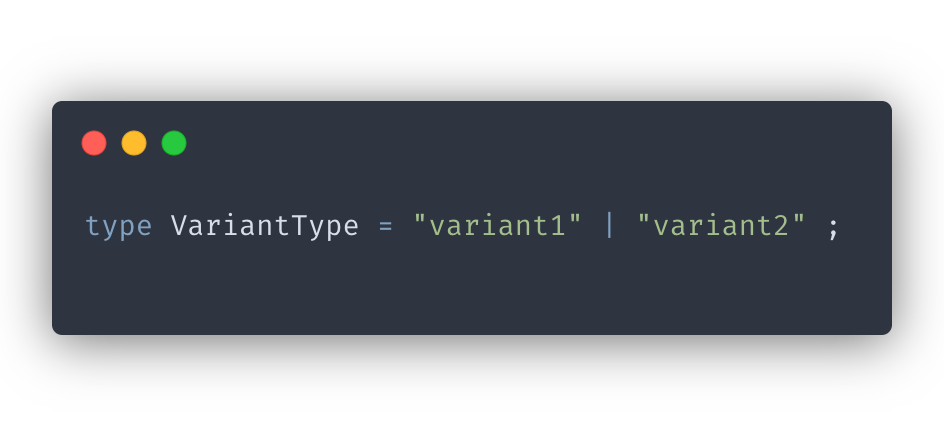
Syntax like this is often used when creating Redux actions, for example. However, a more elegant solution is to use types instead of string constants:

Doing so helps us avoid typos and ensures that no one uses any variant types other than the ones we allow.
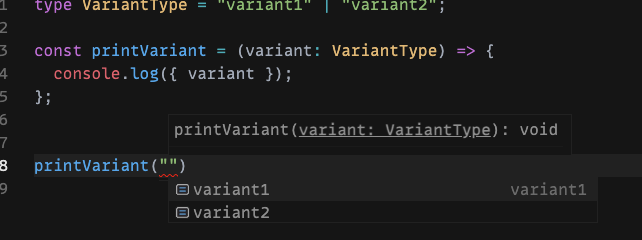
Another upside is that we get better support for IntelliSense when using IDEs like VSCode. We can autocomplete the variants and get type-checking on our code:

Use shorthand ambient modules to solve external type errors
Ambient declarations are used to describe the API shape for a library not written in TypeScript. These are usually defined in d.ts files.
If you’re looking for TypeScript declarations for a third-party module but can’t seem to find any, you can either create your own types or turn off type checking for this module using
shorthand ambient modules
:
declare module "hot-new-module";
As a result, TypeScript will apply the any type to all imports from this shorthand module.
Conclusion
I hope you’ve found this list of Typescript tips helpful. If you’re looking for more resources, I recommend checking out this comprehensive guide for using TypeScript with React and Redux. This post was not a detailed tutorial but rather an overview of some common practices that will help when working with React and TypeScript.
If you’d like to get more web development, React and TypeScript tips consider
following me on Twitter,
where I share things as I learn them.
Happy coding!